【LP制作演習】HTMLでマークアップ
ここから実際にLP制作を行っていきます。
これまで学んだことをアウトプットしていきましょう。
【LP制作演習】コードを書く前の準備
■デザインカンプ
デザインカンプをダウンロード
次からはこれまで学んだことを元に実際にLP(ランディングページ)を制作していきます。LP制作にあたってのデザインカンプを以下のリンクから確認してください。LPで使用する画像などもダウンロードできます。
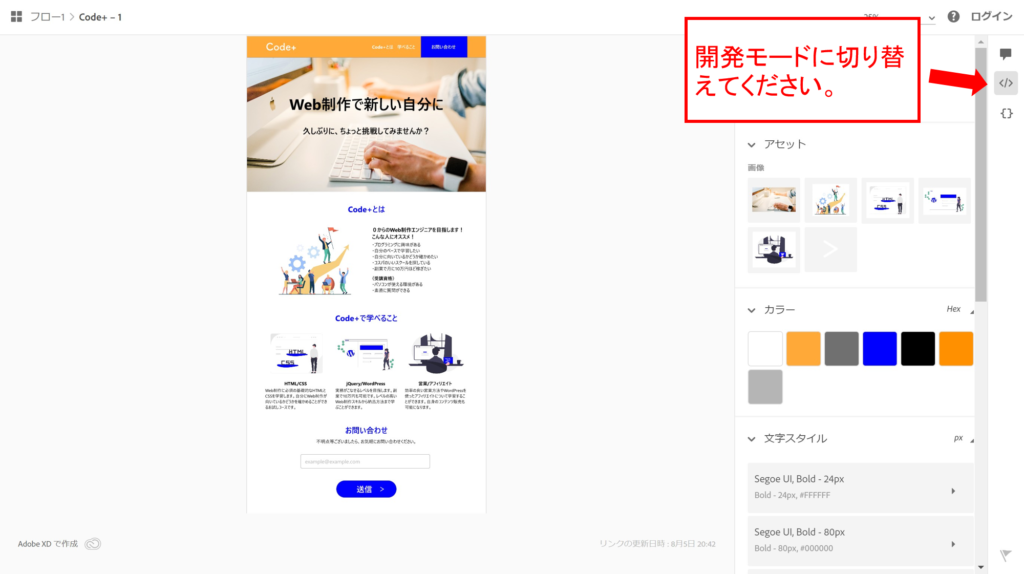
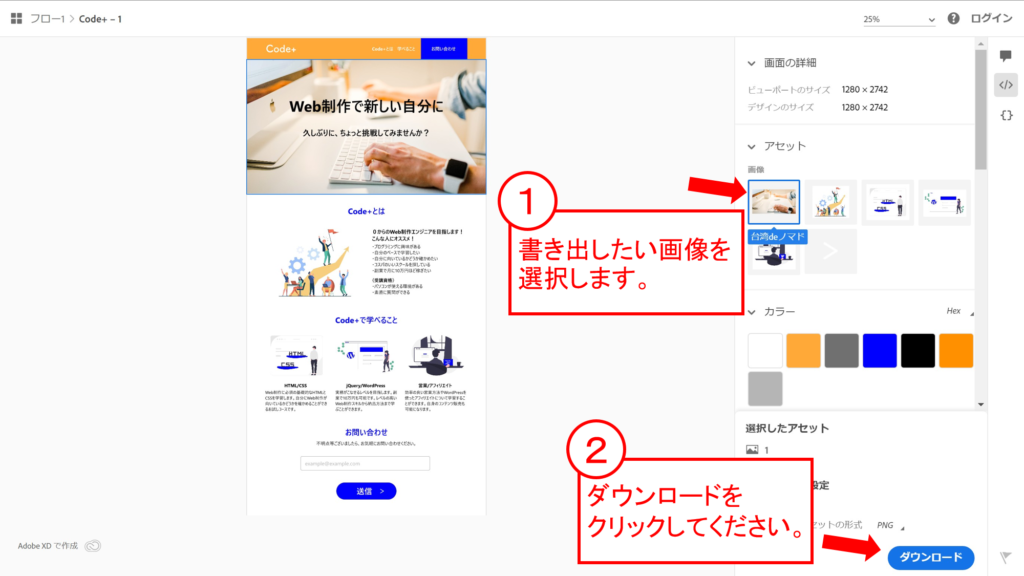
※動画のように画像の書き出しができないことがあります。
その場合は以下の方法をお試しください。


■reset.css
次のLP制作演習では”reset.css”というものを使います。
ネット上で調べるといろいろなものが出てきますが、本講義で使用しているものと同じものを使用したい場合は以下のリンクからダウンロードしておいてください。
まずはコーディングに入る前の下準備を行います。
ここをしっかりしていないと後々面倒なことになってくるので、しっかりと押さえておきましょう。
【LP制作演習】 ヘッダー
まずはヘッダーの部分から作成していきます。
【LP制作演習】メインビジュアル
Webサイトの最も重要な部分であるメインビジュアルを作成していきます。
【LP制作演習】メインコンテンツ1
メインコンテンツの1つ目を作成していきます。
【LP制作演習】メインコンテンツ2
メインコンテンツの2つ目を作成していきます。パーツの共通化も意識していきましょう。
【LP制作演習】メインコンテンツ3
メインコンテンツの3つ目を作成していきます。
簡単なフォームの作り方を学習しましょう。
【LP制作演習】フッター・仕上げ
LPを仕上げていきます。
【LP制作演習1】レスポンシブ対応
スマホから見てもきちんと表示されるようにレスポンシブ対応をしていきます。


