分からないときは
1. まずは「よくある質問」をご確認ください。
2. それでも解決しなければ公式LINEからご連絡ください。
講義1「Google Chromeをインストールしよう」
Google Chromeをインストールしよう
Web制作をするには『Google Chrome』の導入は必須です。
すでにインストールしている人はこのセクションはスキップしても大丈夫です!

『Google Chrome』とはブラウザの1つです。
ブラウザとは、WEBサイトを閲覧するために使うソフトのことで、今あなたがこのページを見ているということは、何らかのブラウザを開いているということになります。
ブラウザの種類
・Google Chrome(グーグルクローム)
・Internet Explorer(インターネットエクスプローラー)
・Microsoft Edge(マイクロソフトエッジ)
・Safari(サファリ)
・Firefox(ファイアフォックス)
あなたが今どのブラウザを開いているのかは分かりませんが、Web制作をするにはGoogle Chromeが必要ですので、まだインストールしていない方は下記のリンクからインストールを行ってください。
>https://www.google.com/intl/ja_jp/chrome/
インストールが完了したら、今後ブラウザを開いたときにGoogle Chromeが自動的に立ち上がるように「デフォルトとして設定」をしておくと便利です。
※Windowsのパソコンを使っている場合は、「スタートメニュー」>「設定」>「既定のアプリ」の中にある「Webブラウザ」でGoogle Chromeを選択してください。
どうしてGoogle Chrome?
これから勉強していくコーディングには、Google Chromeの検証機能(ディベロッパーツール)というものをガンガン使っていくからです。
このツールを利用すると、とにかく何かと便利なんです。(笑)
サイトで使われているコードを見たり、編集したり、スマホやタブレットなどの異なる端末からどのようにサイトが表示されているのかを簡単に見ることができるんです!
まずはGoogle Chromeをインストール。
プログラミング学習はここから始まります。
>https://www.google.com/intl/ja_jp/chrome/
次の講義から早速、Google Chromeの検証機能を使っていきます!
講義2 「Webサイトを”ハッキング”してみよう」
普段見ているWebサイトがどのようにして作られているのか体感してみてください。
講義3「Visual Studio Codeをインストールしよう」
Visual Studio Codeをインストールしよう
前回の「”ハッキング”してみよう!」では、Google Chromeの検証機能を使って、簡単にHTMLとCSSについてみてみました。
これからは本格的にコードを書いていくので、自身のパソコン内にプログラムを書いていくための環境構築を行っていきます。
コーディング作業は「エディター」と呼ばれるソフトで行っていきます。
世の中には様々なエディターがありますが、おすすめはVisual Studio Code(通称:VSCode)です。
VSCodeはMicrosoft社が開発したエディターで、かなり機能が充実していてとても使いやすいです。
以下のリンクからVSCodeをインストールしてください。
>https://code.visualstudio.com/

サイトにアクセスしたら、「今すぐダウンロード」をクリック。
WindowsのPCを使っている人はWindows、Macの場合はMac用のダウンロードボタンをクリックしてください。
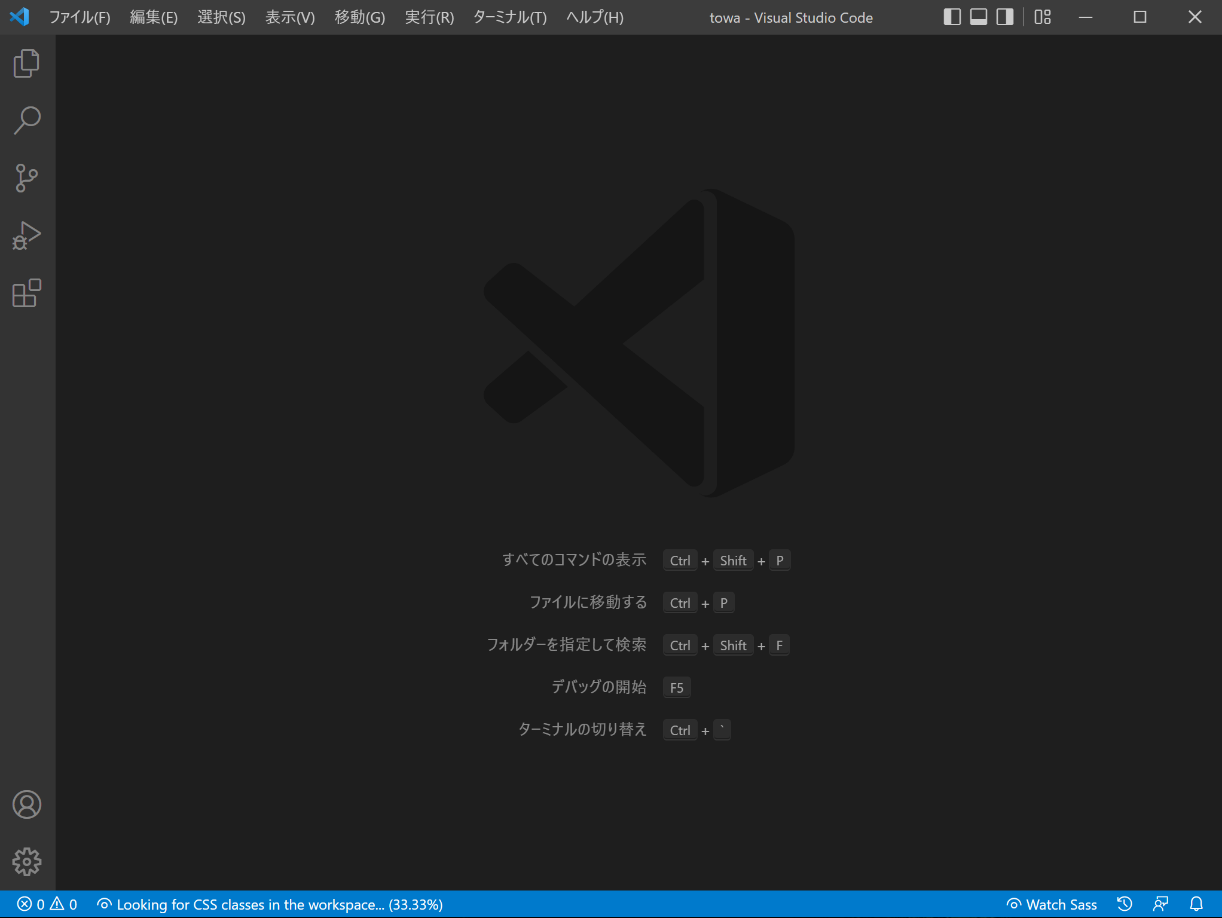
 以下のような画面が立ち上がればインストール成功です。
以下のような画面が立ち上がればインストール成功です。
(若干見栄えが異なっていても問題ありません。)

VSCodeを日本語化しよう
VSCodeをインストールしただけだと表記が全て英語になってしまっています。
拡張機能を使って日本語に変えていきましょう。
画面左側にある5つのタブキーのうち、一番下のタブ(拡張機能)をクリックして、検索ボックスに”japanese”と入力してください。
すると一番上に” Japanese Language Pack”が出てくると思うので、そちらをクリックしてインストールしてください。
VSCodeを再起動すると全て日本語に翻訳されているはずです。
 このようにVSCodeには様々な拡張機能があるので、より使いやすくするために自分用にカスタマイズしていくことが可能です。
このようにVSCodeには様々な拡張機能があるので、より使いやすくするために自分用にカスタマイズしていくことが可能です。
必ず導入!拡張機能
※今後の講義では以下の拡張機能が入っているものとして進めていきます。
LiveServer:ローカルサーバーを起動して、エディターの更新をライブで表示してくれます。
Autoprefixer:ブラウザによって対応していないコードもあるのですが、これを入れておくと各ブラウザでCSS3が正常に反映されるようになります。
Code Spell Checker:スペルミスをしている箇所を教えてくれます。
Auto Rename Tag:開始タグを修正すると、自動で終了タグも修正してくれます。
HTML CSS Support:CSSを補完してくれるプラグインです。
zenkaku:全角スペースを検知してくれます。*エディター内では基本的に半角のみ使用します。
VSCodeの準備は整いましたか?
それでは次の講義で早速コードを書いていきます!
講義4「Hello Worldを表示しよう」
実際にエディターにコードを記入して、ブラウザに文字を表示させてみましょう。
alt + l (エル) + oが利かないとき
・VSCodeを導入する際に紹介した拡張機能が全て入っているか確認してください。
・それでも開かなければ、index.htmlのタブの上で右クリック >パスのコピーをクリックするとURLが取得できるので、新規ブラウザを開いて検索バーに貼り付けてみてください!
最速で10万円稼ぐためのロードマップ
2倍速がオススメ!
1日目の内容は以上です。
続けて受講をご希望の場合は、LINE公式アカウントで動画内に出てきたキーワードを送信してください。


