Visual Studio Codeをインストール
コーディング作業は「エディター」と呼ばれるソフトで行っていきます。
世の中には様々なエディターがありますが、おすすめはVisual Studio Code(通称:VSCode)です。VSCodeはMicrosoft社が開発したエディターで、かなり機能が充実していてとても使いやすいです。
以下のリンクからVSCodeをインストールしてください。
>https://code.visualstudio.com/

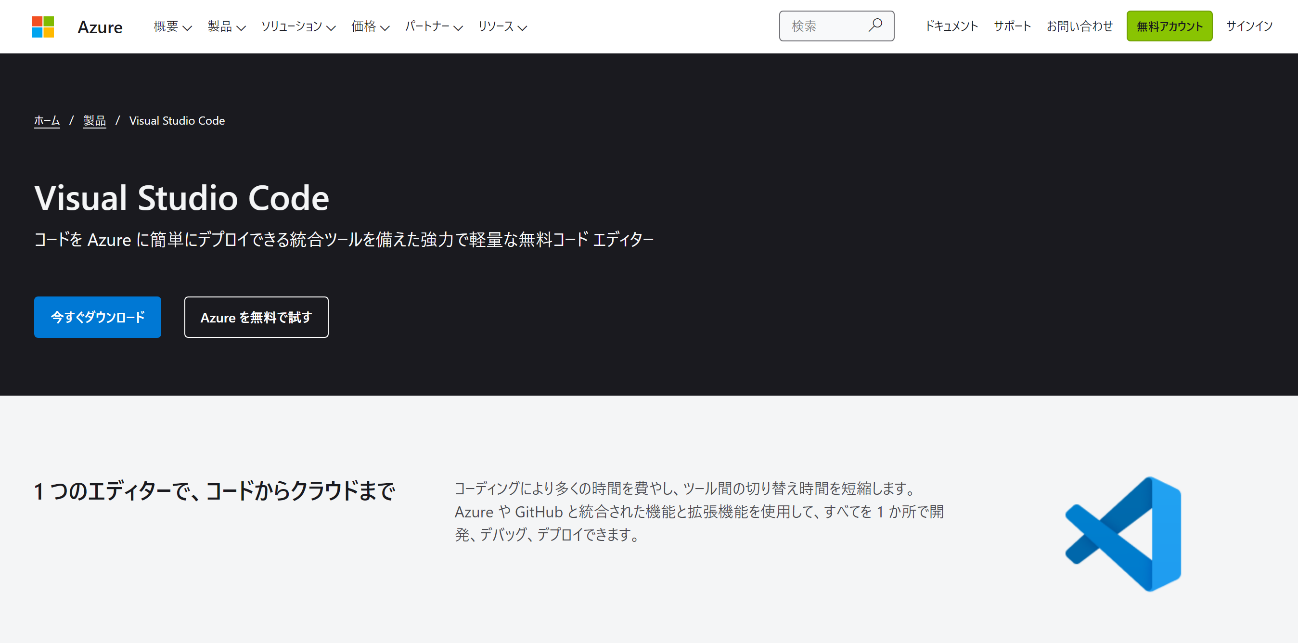
サイトにアクセスしたら、「今すぐダウンロード」をクリック。
WindowsのPCを使っている人はWindows、Macの場合はMac用のダウンロードボタンをクリックしてください。
 以下のような画面が立ち上がればインストール成功です。
以下のような画面が立ち上がればインストール成功です。
(若干見栄えが異なっていても問題ありません。)

VSCodeを日本語化しよう
VSCodeをインストールしただけだと表記が全て英語になってしまっています。
拡張機能を使って日本語に変えていきましょう。
画面左側にある5つのタブキーのうち、一番下のタブ(拡張機能)をクリックして、検索ボックスに”japanese”と入力してください。
すると一番上に” Japanese Language Pack”が出てくると思うので、そちらをクリックしてインストールしてください。
VSCodeを再起動すると全て日本語に翻訳されているはずです。
 このようにVSCodeには様々な拡張機能があるので、より使いやすくするために自分用にカスタマイズしていくことが可能です。
このようにVSCodeには様々な拡張機能があるので、より使いやすくするために自分用にカスタマイズしていくことが可能です。
おすすめの拡張機能5選
VSCodeの日本語化が完了したら、さらに便利な拡張機能を追加してパワーアップさせておきましょう。初めの内は以下の5つを入れておくことをお薦めします!
LiveServer
ローカルサーバーを起動して、エディターの更新をライブで表示してくれます。
Autoprefixer
ブラウザによって対応していないコードもあるのですが、これを入れておくと各ブラウザでCSS3が正常に反映されるようになります。
Code Spell Checker
スペルミスをしている箇所を教えてくれます。
Auto Rename Tag
開始タグを修正すると、自動で終了タグも修正してくれます。
HTML CSS Support
CSSを補完してくれるプラグインです。
zenkaku
全角スペースを検知してくれます。*エディター内では基本的に半角のみ使用します。