ランディングページは、商品やサービスを紹介し、訪問者にアクションを起こしてもらうためのページです。
具体的には、商品を購入してもらう、お問い合わせしてもらう、会員登録してもらうなどのアクションを促すために作成されます。
効果の出るランディングページを作る際のポイントは以下の通りです。
・関西外国語大学で英語を学ぶ
・アメリカ ユタ州立大学へ留学
・京都大学 大学院で認知言語学の研究
・某大手学習塾で英語教師兼教室長を務める
・台湾の日本語学校で日本語教師兼広報課課長
・現在はWEB制作エンジニアとして活動中
ヒアリングで目的を確認


最初に、クライアントの要望をヒアリングし、ランディングページの目的を明確にします。
これにより、ページの制作方針やコンテンツの方向性を決めることができます。
ヒアリングは蔑ろにされがちですが、ここがランディングページ成功の鍵を握っているので一番重要なパートです。
クライアント自身も自社のサービス・商品について理解していないことが多いので、ヒアリングを通して魅力的な訴求ポイントを引き出してあげることが大切です。
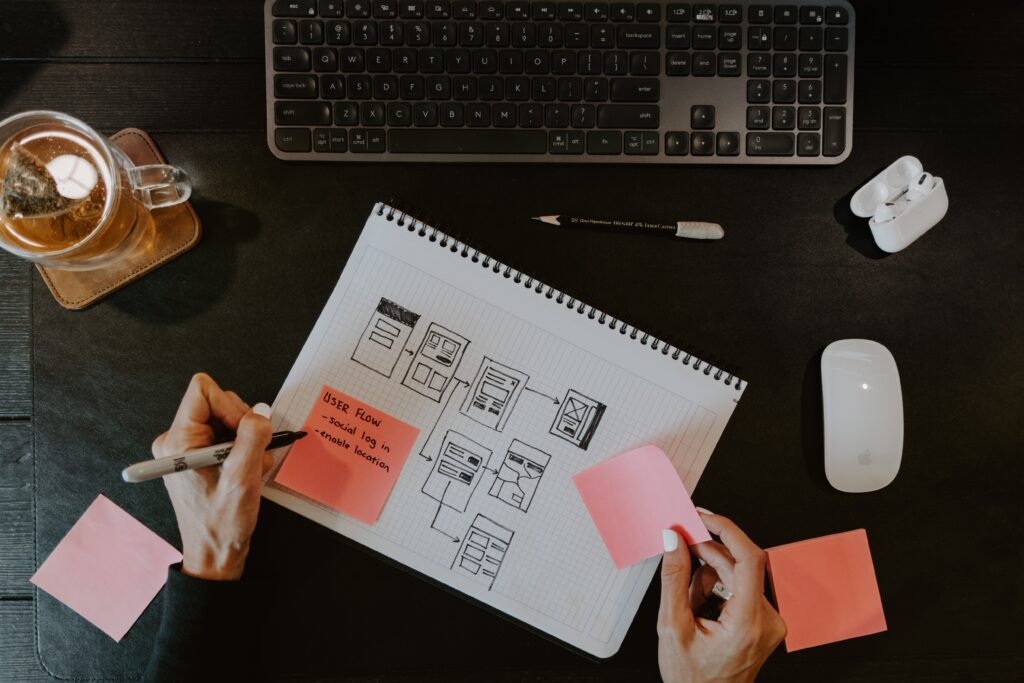
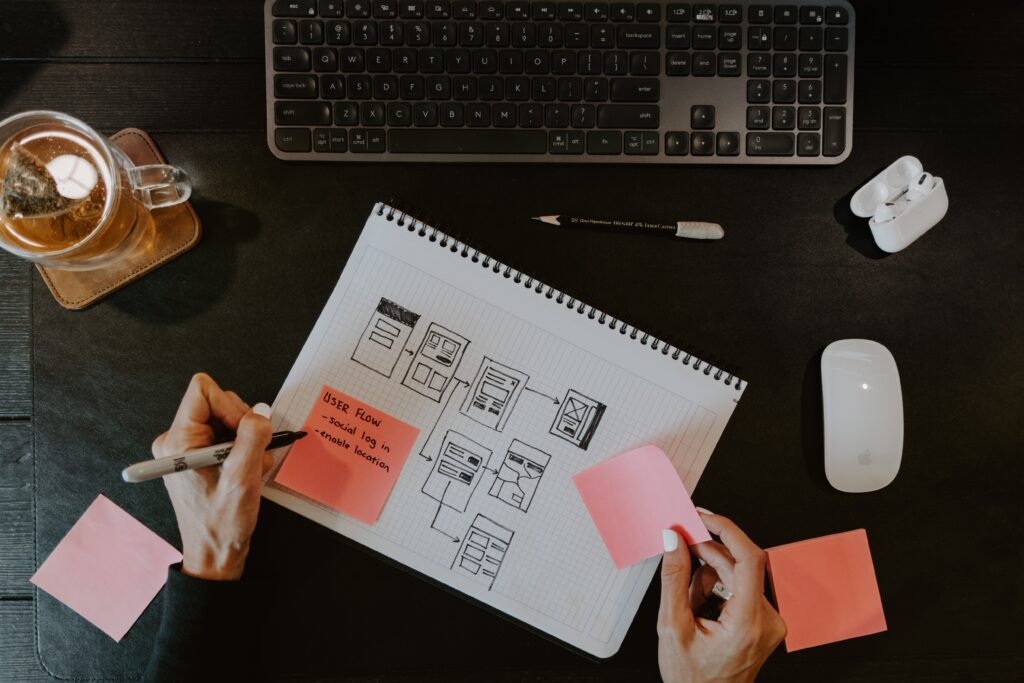
ワイヤーフレーム制作


次に、ランディングページのワイヤーフレームを制作します。
ワイヤーフレームとは、ページのレイアウトやコンテンツの配置をざっくりとした線描きで表したものです。
この段階で、ページの構成やデザインの大枠を決めることができます。
まずは競合他社やすでに世に出回っている類似商品のランディングページがどんな構成になっているのかを知るために、参考となるサイトをいくつか集めることをお勧めします。
以下のサイトが便利です。
素材の回収・収集(ライティングも含む)
次に、ページに必要な素材を回収・収集します。
例えば、写真や動画、文章などが挙げられます。また、必要に応じてライティング(文章の執筆)も行います。
これにより、ページのコンテンツを充実させることができます。
デザイン制作
素材が揃ったら、次にデザインを制作します。
ワイヤーフレームをもとに、デザインを具体化させていきます。
色の決定やフォントの選定など、デザインに関する細かな決定を行います。
コーディング
デザインが決定したら、HTMLやCSSなどを使ってコーディングを行います。
この段階で、ページの実際の動きやアニメーションを付けることもできます。
また、スマートフォンやタブレットなど、複数のデバイスで表示したときにも適切に表示されるように、レスポンシブデザインを施すことも重要です。
アップロード
コーディングが完了したら、ページをサーバーにアップロードします。


この段階で、ドメインの設定やSSL証明書の設定なども行います。
また、Google Analyticsなどの解析ツールを設定することで、ページの効果測定ができるようになります。
運用
ページが完成したら、運用を開始します。
運用には、定期的な更新や改善などが含まれます。
また、広告配信やSNS活用などを組み込むことで、より多くのユーザーにページを知ってもらうことができます。
以下に、具体的な運用の手順を紹介します。
運用の手順
改善:
ページの改善を行うことで、ユーザーのアクション率やコンバージョン率を上げることができます。
例えば、ページの読み込み速度を改善する、ボタンの色や位置を変えるなどが挙げられます。
広告配信:
広告配信を行うことで、より多くのユーザーにページを知ってもらうことができます。
例えば、Google AdsやFacebook Adsなどを活用することができます。
SNS活用:
SNSを活用することで、ユーザーに直接アプローチすることができます。
例えば、TwitterやInstagramなどを活用して、ページを宣伝することができます。
以上が、ランディングページの制作手順と運用についての解説です。
ランディングページは、ユーザーのアクションを促進するために重要な役割を果たしますので、適切な制作と運用が必要です。